Nuubi
A Peer-to-Peer based Learning Group App that incentivizes students to learn together
What is Nuubi Gamification?
Nuubi is an application that aims to promote peer-to-peer learning, making use of two primary features: live chatting and posts. My team was asked to design Gamification elements for Nuubi, and the main features developed were: Tasks, Streaks, Leaderboards, and Badges, which all revolve around a points system. The purpose of these gamification elements all come back to the idea of encouraging users to interact with one another and foster a collaborative learning environment. Tasks that earn users points incentivize users to post content or reply to a classmate, Streaks make users want to log in often to complete tasks and maintain their records, Leaderboards bring friendly competition amongst fellow users in a group, and Badges act as milestones for users as they continue to use Nuubi.
Perform Tasks to Collect Your Points
Maintain Your Streak By Doing 2 Daily Tasks
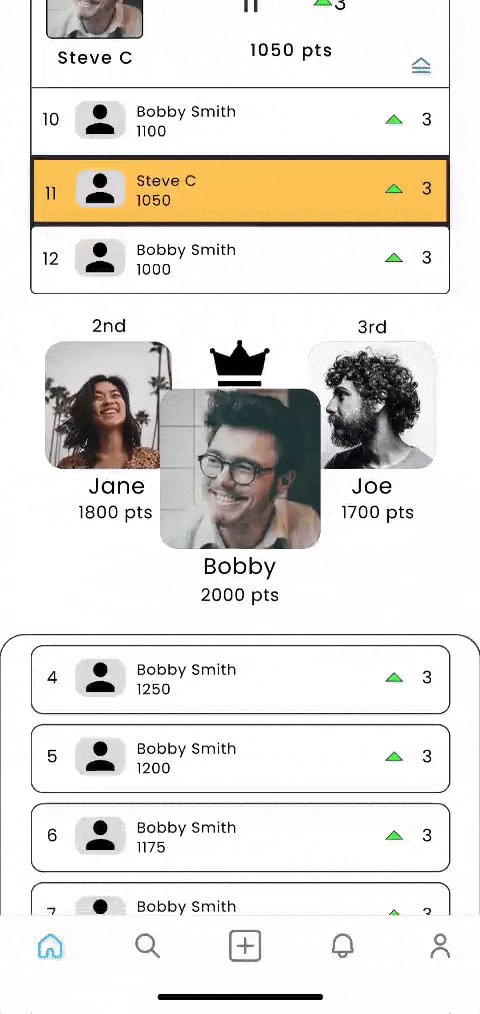
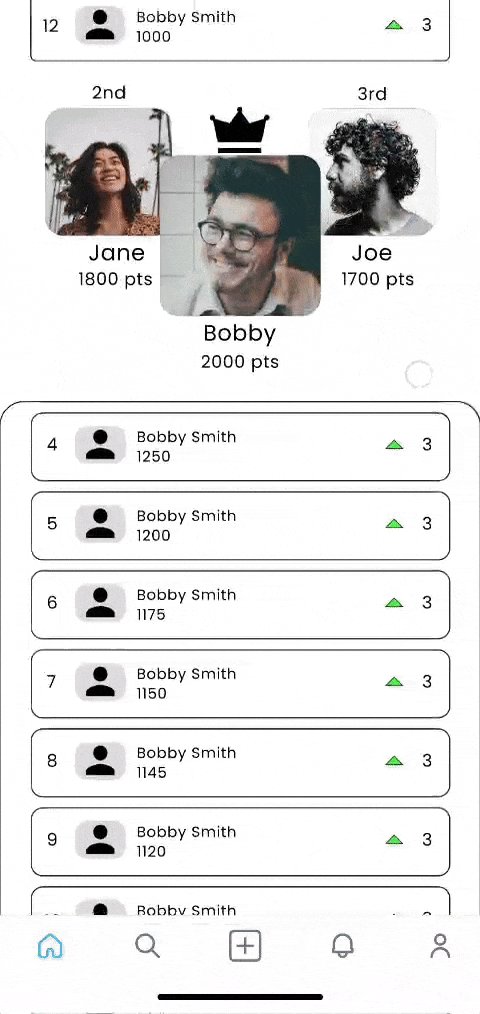
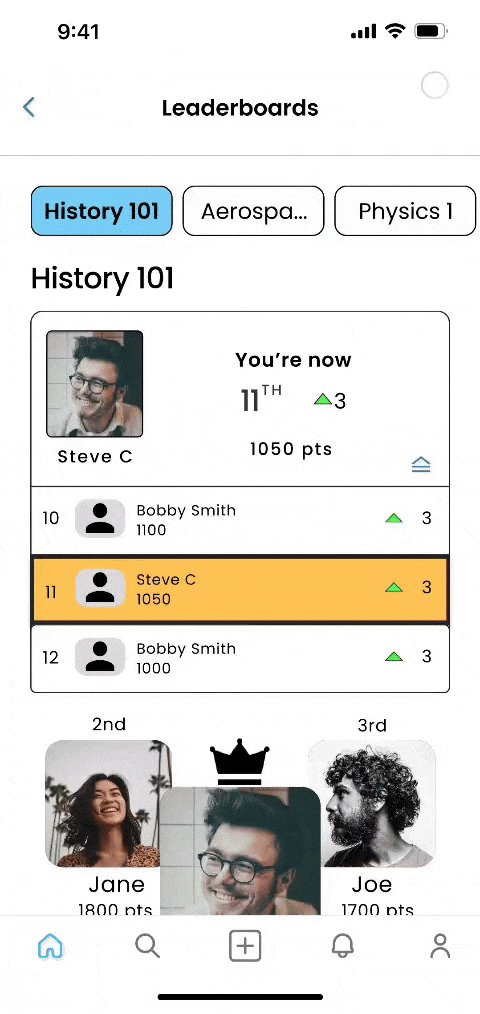
Earn Points and Place High In Group Leaderboards
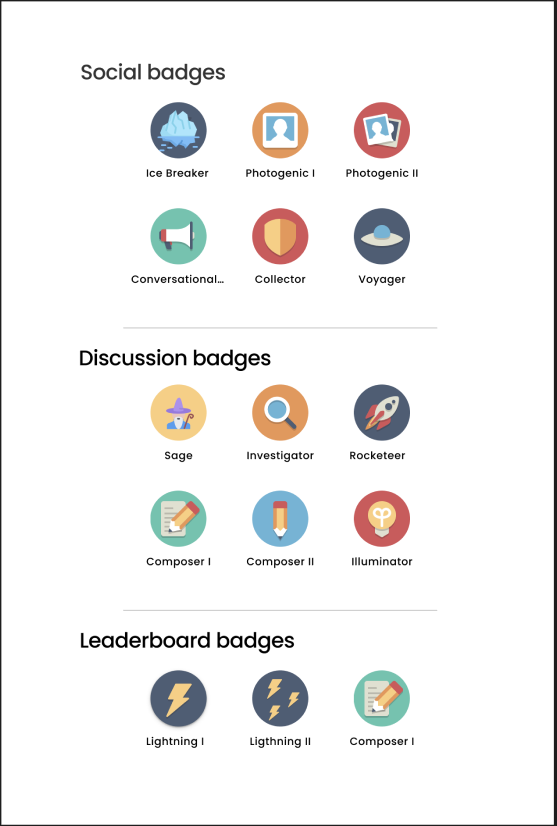
Earn Badges to Show Off Your Skills
Overview
In September 2023, I began a 3-month internship working on Nuubi. For the duration of this internship, interns were split into various teams (Onboarding, Account, Groups).
I joined Nuubi’s Gamification team as a UX/UI Design Intern.
As a part of the Gamification team at Nuubi, I, alongside my team, played a vital role in designing gamification elements that would successfully keep students coming back to the app, and enjoy using it.
Nuubi is an application that aims to promote peer-to-peer learning, making use of two primary features: live chatting and posts. Students are incentivized to engaged with one another in order to earn points in their respective groups/classes.
The Problem
How might we help students and teachers create a fun and engaging learning space via Gamification to promote peer-to-peer learning?
How is Gamification currently used in apps?
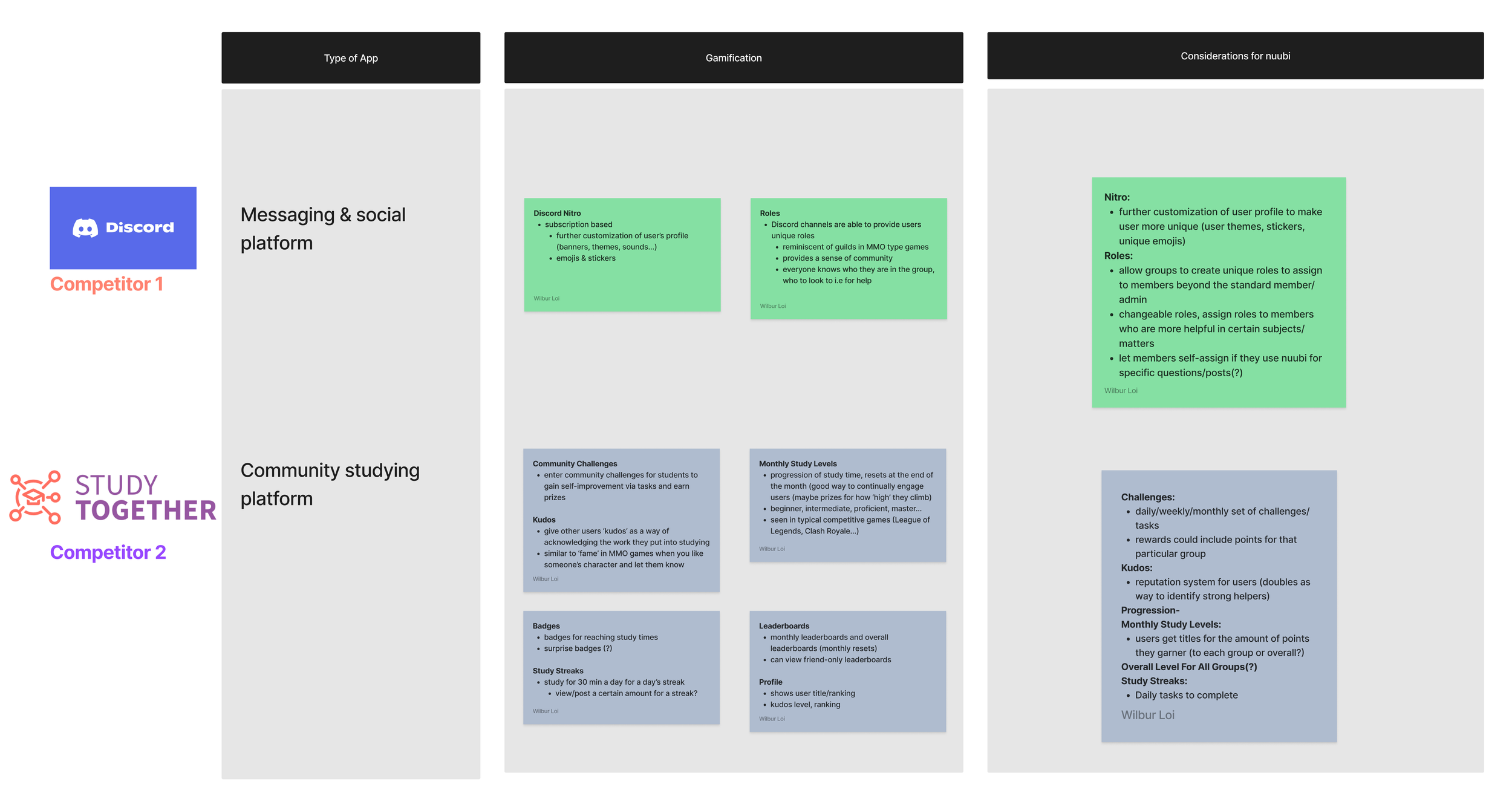
Competitive Analysis
I researched existing apps that have some relation to Nuubi; in this case, the team decided to research apps that focused on community or learning. By analyzing current usages of Gamification, we hoped to better understand what is out there, and what we could possibly incorporate into Nuubi.
I looked into Discord and Study Together, which were both direction competitors in terms of being community-focused apps. I consolidated the main Gamification aspects in the competitive analysis, and came up with general ideas to incorporate into Nuubi:
Discord
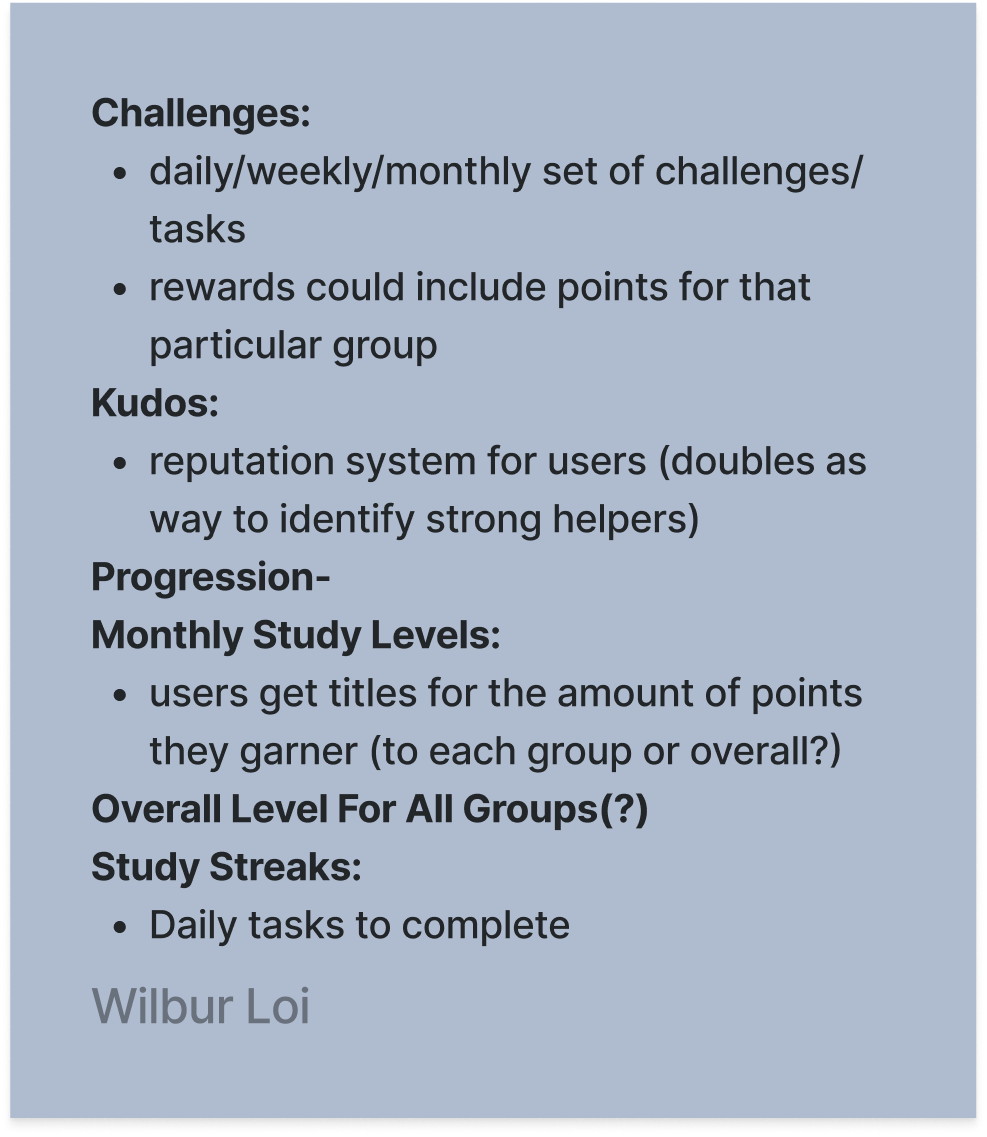
The Right Gamification for Nuubi
Study Together
Discord notably made use of a “guild” style community for its servers, where users could be assigned roles depending on their status in the group. Study Together, on the other hand, made use of more traditional styles of Gamification such as Challenges to earn points/rewards, a reputation system, and a Streak system. The question is, what would work with Nuubi?
For Nuubi, our team decided to move forward with a points-focused system with tasks surrounding usage of the app.
The reasoning behind our decision was that, as the first iteration of Nuubi, we wanted to keep the design simple both in consideration of the 3-month internship period and for the development team that needs to program our designs. Based on the competitive analysis I did, as well as the ones my teammates did on InScribe and Duolingo, points and levels were commonly used, and a concept that people were more likely to be familiar with. Rather than designing an entirely new concept of Gamification, we wanted to lay the groundwork for future gamification of Nuubi.
The gamification of Nuubi will revolve around a points system that makes use of tasks, leaderboards, and badges to earn points.
In order to understand how Gamification is used in apps,
Breaking down the Gamification of Nuubi
User Flows
To put into perspective how a user might interact with Nuubi’s gamification,
Our team decided to first lay out simple user flows for the gamification elements. I created the layout for a simple user interaction with the Tasks; in this case, the task of “Create a Post”. Generally speaking, we did not dive too deep into the specifics of Group interactions because our team was tasked with the gamification elements such as Daily Tasks.
Lo-Fidelity Wireframes
Continuing to layout user interaction with Nuubi’s gamification,
We moved on from simple user flows to wireframes of how the Daily Task, Leaderboard, and Badges might look like. Each team member sketched their own versions of Nuubi’s gamification elements, and we provided feedback amongst ourselves. Personally, I sketched my lo-fidelity wireframes as user flows in order to more easily visualize the steps a user has to take to complete a task.
Looking at the wireframes amongst our team, we found that all of the elements we designed were largely similar in terms of how they look. As elements of Nuubi that user are expected to interact with frequently, the Daily Tasks and Leaderboard were easily accessible from the For You page via cards, as well as having their own respective pages for further details.
Fleshing Out The Gamification
To flesh out the gamification elements,
We designed the gamification elements separately and iterated upon them through various rounds of team feedback.
Fleshing Out The Gamification: Tasks
First Iteration of Tasks
For the first iteration of Tasks,
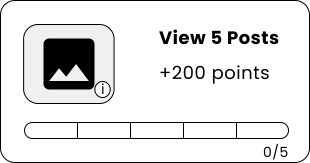
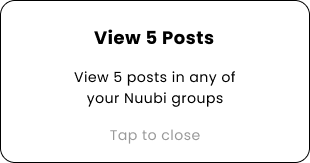
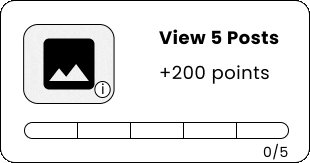
I designed Tasks to be presented primarily in the form of a Task card, each card representing a single task. The purpose of a Task card is to present a brief overview of a task, allowing the user to click for more details.
Visual Hierarchy Of The Task Card
Upon reviewing with my team, the visual hierarchy of the Task card became the main point of discussion; questions arose, such as:
Should a Call-To-Action (CTA) button be present in the Task card? If so, how much space should it take?
How necessary is the Task image, in comparison to something like a progress bar or the points earned?
How do we make it so that the Task card presents the most important information in a brief manner?
Personally, my design’s lack of a Call-To-Action button was created with the intention of considering how users collect the task completion points. My design assumed that we would allow an auto-earning feature that recognizes when a user completes the task, so as to reduce the number of necessary clicks. However, after discussion amongst the team, we decided that a CTA button would help maintain visibility of system status at all times, at the same time engaging users with the tasks they complete. We felt that for the progress bar, it was a nice touch to help users visually recognize the progress towards completion, but as of the 1st iteration of Nuubi, tasks likely weren’t going to be so complex to require a constant visualization of user progress. So, we decided to de-prioritize the progress bar and make more room for what we thought to be more important details, such as Task description and points possible.
Visual Hierarchy Of The Task Card
Moving forward, we went through 2 more rounds of iteration, focusing on card layout.
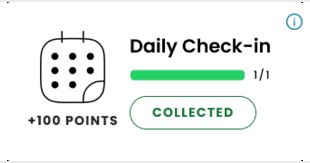
Iteration 2
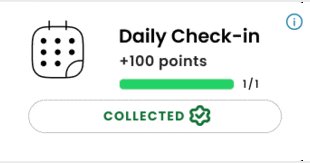
Iteration 3 (Final)
I changed the Task card’s layout primarily by changing the sizing and positioning of the various components, messing around with different versions. Initially, I based my CTA button off the designs of my teammates, but I decided to create a medium-sized button (as seen in Iteration 3) that would layer itself below the primary content of the card. Between the initial button design that is aligned with the rest of the Task details (as seen in Iteration 2), I felt that having the button on its own row would make the status of the Task more easily visible.
Evolution of Task Card
Fleshing Out The Gamification: Leaderboard
How We Want Users to Use Leaderboards
The idea of Leaderboards is not a foreign concept at all, as competition is often found not only in apps, but in real life as well. Thus, rather than worrying about innovating a new format of leaderboards, we decided to focus strongly on: what does a user want/expect to do when viewing a leaderboard?
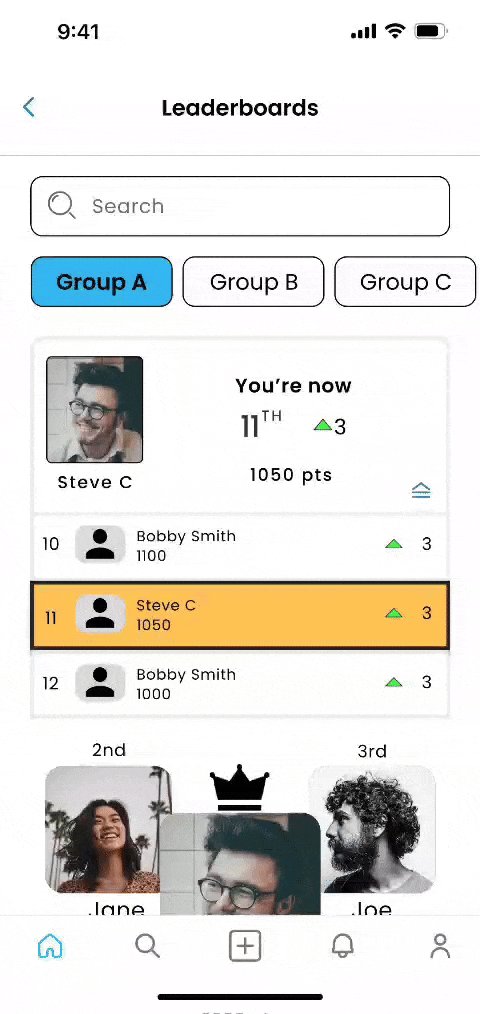
Users will want to easily view their current position in a leaderboard in a concise manner.
I proposed the assumption, to my team, that the main purpose of viewing a leaderboard will be for users to quickly view their current status in such leaderboard. From personal experience, I would not want to have to scroll through the leaderboard everytime I want to check what position I’m in, or who may be near me in position. I should be able to do that if I wish to do so, but at the same time, it’s important to brief the user on their leaderboard status.
Providing An Easy User Experience
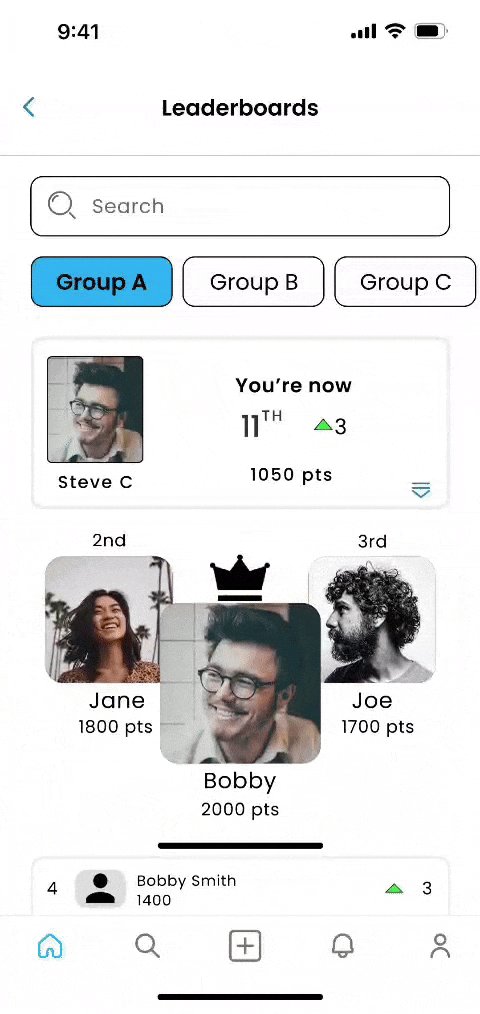
Having provided my suggestion for our focus on leaderboards, I designed and shared a “quick summary card” with my team. This was my answer to the user need. By providing a quick summary card that users see at the top of a leaderboard page, they are immediately able to grasp their current position and points, as well as any recent changes in their position and those around them. The presence of a quick summary card eases the user experience by providing an accelerator to what may be a traditional scrolling through the leaderboard to check one’s position.
Leaderboard Page Iteration 1
Quick Summary Card
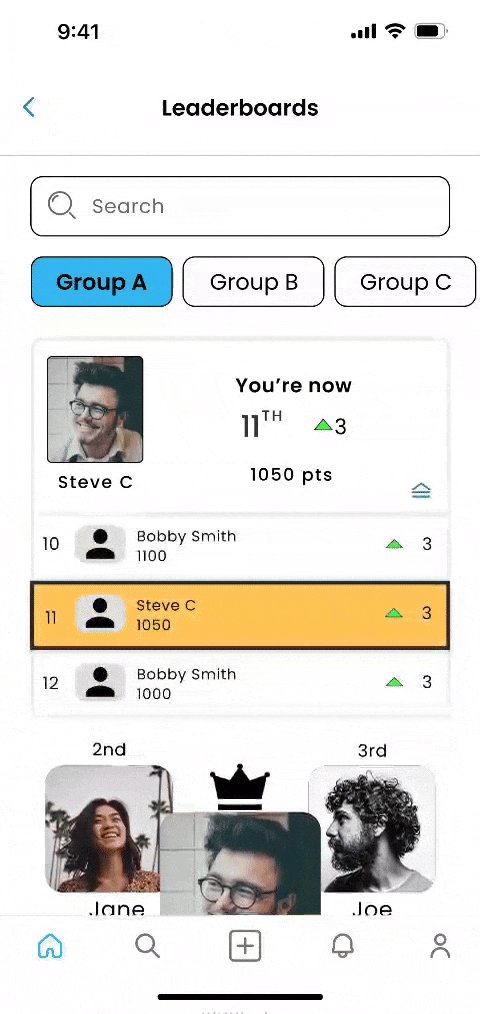
Leaderboard Page Iteration 2
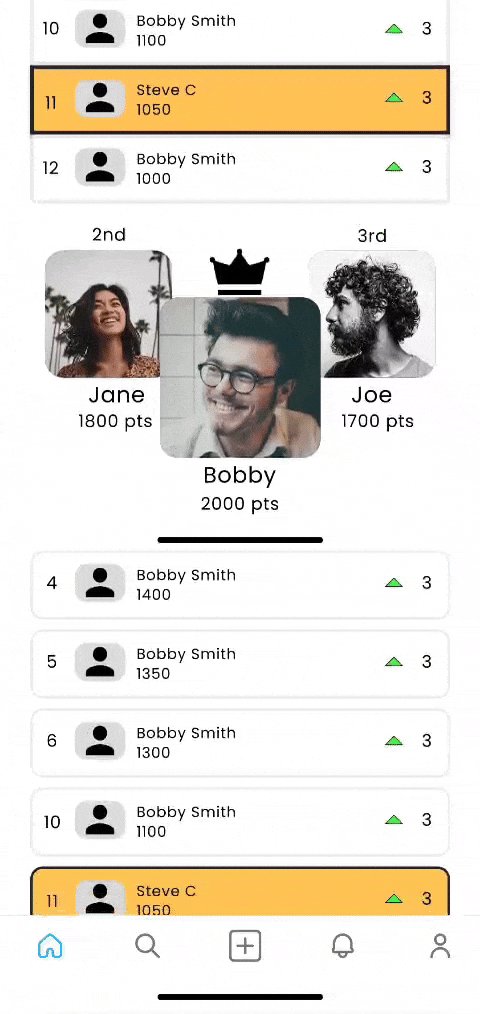
Leaderboard Page Iteration 3
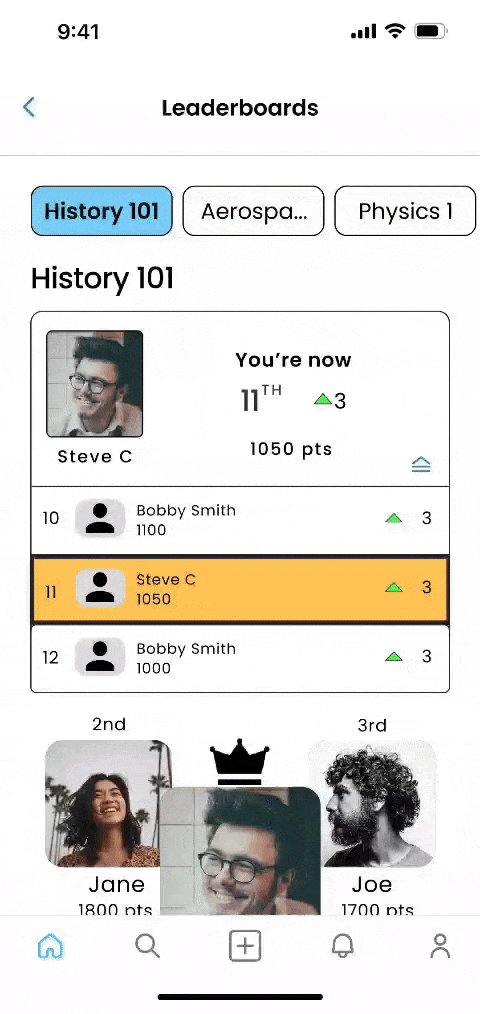
As we worked towards our final iteration of the Leaderboard, the UI stayed mostly the same, and we focused on ways to make the user experience more smooth. Maintaining focus on the quick summary card, a major question was: upon opening a leaderboard, should users see an expanded summary first, or collapsed? I felt that in the case of a user task, if asked to check their rank, having the card expanded on opening would greatly reduce the amount of steps a user needs to perform as well as less user error. Of course, we also gave users the option to expand or collapse the card manually for user control.
Leaderboard Page Final Iteration
Fleshing Out The Gamification: Badges
The Purpose Of Badges
Badges are a common form of Gamification, making use of the idea of achievements and rewards. In the case of Nuubi, our challenge and goal for Badges was to create badges that bolster the purpose of Nuubi, as a peer-to-peer learning application. We had to keep in mind:
The difficulty of the requirements for these badges
How many points achieving a badge will give
How to ensure Badges represent all present features of Nuubi
How can we design Badges so that users are motivated to engage with Nuubi and the features it provides?
While coming up with the kinds of badges to include, we started with Nuubi’s primary purpose as the base: peer-to-peer. Knowing that, main features such as live chatting, posting/replying discussions, and earning points (leaderboard, tasks) all play into the idea of students interacting with one another.
We thus created Badges separated into categories such as Social, Discussion, and Leaderboard, in which all these badges encourage users to either chat in real-time with other users, post questions to their groups, or earn points to compete with fellow students. Badges act as achievements for users to reach as they use Nuubi, and it is important that we design badges in a way that are engaging but at the same time, fully utilize Nuubi’s features.
Badges were designed to be easily accessible through the For You page and Profile page, leading to a dedicated Badges page. Users would be able to select their favorite 3 badges to showcase, and in the Badges page, view earned badges as well as the requirements to earn locked badges.
Badges Lo-Fidelity Wireframes
Badges
The badges we’ve designed so far are quite limited in terms of difficulty and variety, given that Nuubi is still in its early phases of development. While not as interactive compared to other gamification elements such as the Leaderboard or Tasks, Badges play a vital role in maintaining user engagement, which arguably is the purpose of gamification in Nuubi as a whole.
Badges Final Iteration
Enhancing User Engagement
Engaging Users In Nuubi
To better encourage users to frequently return to Nuubi and participate in its features,
We decided to design “Streaks”. At first, we thought of having users maintain a streak by just logging in every day. However, in order to get people actually using Nuubi and interacting with each other, we decided to revolve the idea of a Streak around the Tasks.
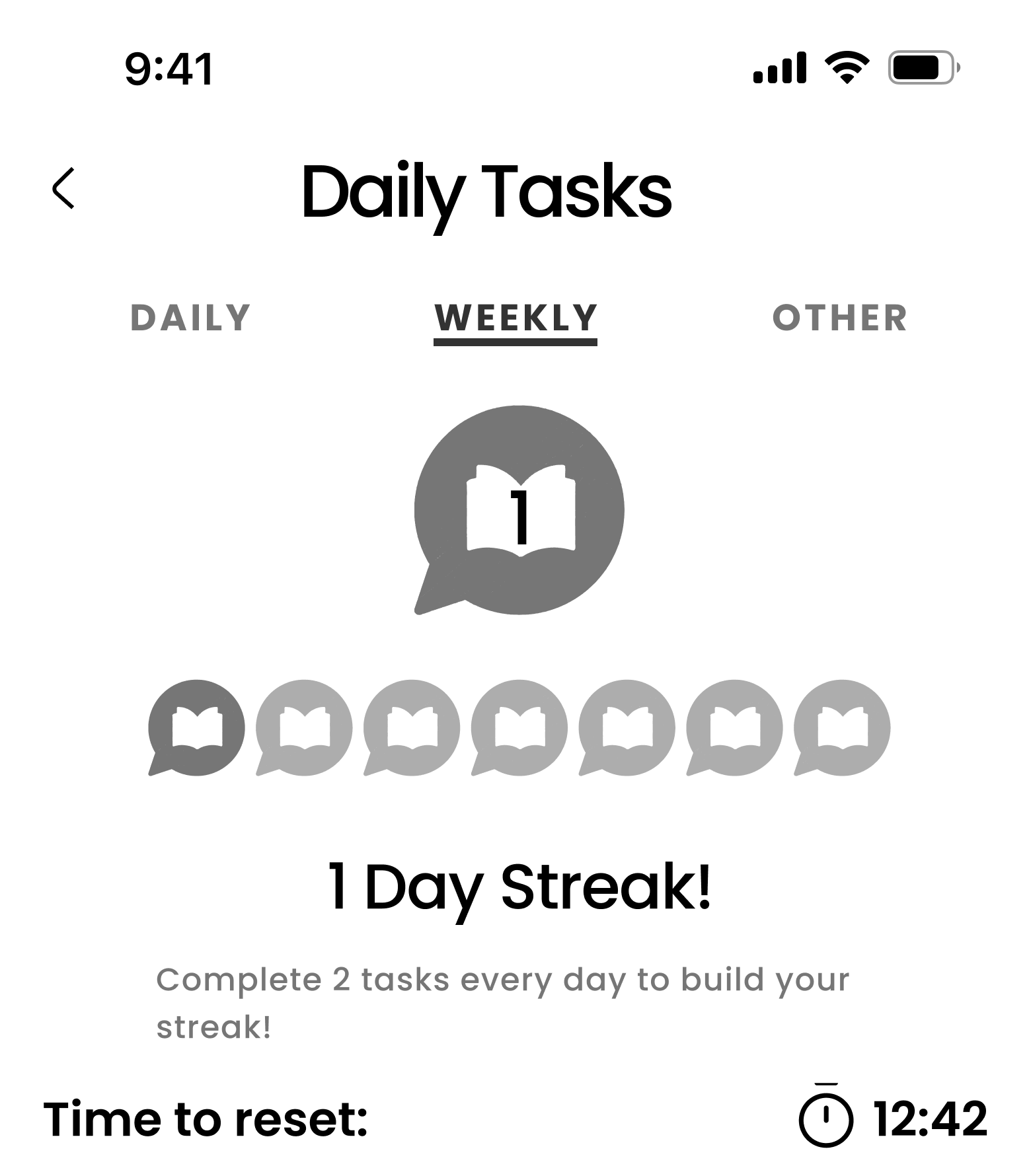
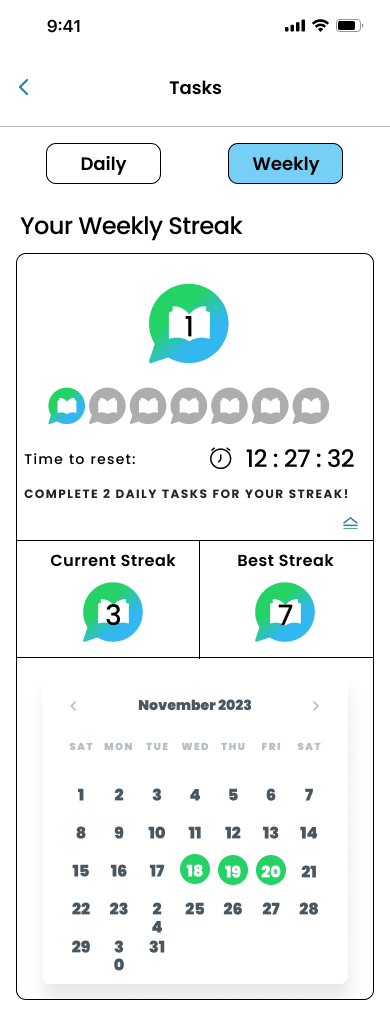
In terms of how the Streaks are presented, we created a simple weekly visual tracker that would signify how many days of a streak they’re on. As we iterated upon the designs, we enhanced the visualization of streaks by making the status of the user’s current streak more apparent: this meant easily viewable “Current Streak”, “Best Streak”, and a Calendar to track Streaks on a broader scale.
Streaks Iteration 1
Streaks Final Iteration
Final Product & Reflection
Final Hi-Fidelity Interactive Prototype
At the end of my internship, I delivered a fully interactive hi-fidelity Figma prototype to the Nuubi CEO.
Each member of the Gamification team (3) for Nuubi delivered their own final hi-fidelity prototype based on the work we did over the internship period. Initially, the plan was to consolidate our designs into one final deliverable, but after further discussion, we felt that as the first batch of interns for Nuubi, it would be more beneficial to provide more variety in our final deliverable. This would give future interns more ideas to work with as their groundwork in Gamification.
Click the phone to check out the final product!
Challenges Met During the Project
Throughout the internship, I believe that a major challenge was definitely the idea of being the “Gamification” group.
As a part of the Gamification team, we were responsible for designing gamification elements for Nuubi. On paper, that sounds simple, but gamification becomes difficult when we have to design a Tasks feature that somehow will fit into the For You page or Profile page that other teams are designing. Gamification, at least in the case of Nuubi, did not have its own dedicated lane in the app, but rather inserts itself into various parts of the app. Thus, we had to design with a vague understanding of what the other groups were doing, just so that the final product may make sense. Luckily, as the first batch of interns, our supervisor was fairly lax about the liberties we took in assuming how a Profile or For You page might look, but as we designed and discussed, I definitely felt hesitations from all of the team in how to design a piece of gamification that was not too out of place for where it was expected to go.
Reflection
With the end of this project, I believe the next step would be to conduct extensive usability testing with actual end-users to validate and improve our designs.
For the future of Nuubi, and specifically the design of its gamification elements, I believe usability testing would be the next best step. Throughout the period of the internship, we focused completely on designing the gamification elements that we wanted to include in Nuubi, so validating our designs with actual end-users would greatly benefit the user experience moving forward. While designing, we did look at our work from the perspective of a user constantly, so as to ensure the best user experience, but testing with real users would be the best-case scenario to confirm that perspective we designed from. Usability testing would allow Nuubi to improve upon the Gamification elements in navigation, usability, and the features themselves.